- Get Started
- Programmable Media overview
- Developer onboarding guide
- SDK quick starts
- Try it!
- Video tutorial library
- Programmatic asset management
- Programmatic upload
- Upload programmatically
- Create upload presets
- Auto upload
- Auto-tag assets
- Moderate images with AI
- Upload images in Flutter
- Upload images in Node.js
- Upload multiple files in Node.js
- Upload videos in Node.js
- Upload images in Python
- Upload videos in Python
- Upload assets in a React app
- Drag-and-drop uploads in React
- Upload assets in a Next.js app
- Upload assets with Server Actions
- Upload assets in Svelte
- Upload assets in a SvelteKit app
- Upload assets in a Remix app
- Use webhooks to remove backgrounds
- Interaction with Cloudinary APIs
- Cloudinary SDKs
- Find your credentials
- Configure the JavaScript SDK
- Configure the React SDK
- Configure the Flutter SDK
- Configure Svelte Cloudinary
- Configure the Javascript SDK in Svelte
- Configure the Node.js SDK
- Configure the Python SDK
- Configure the Go SDK
- Configure the Vue.js SDK
- Configure the Next.js SDK
- List images in Next.js
- Captioning on upload with Node.js
- Delete assets with Node.js
- Manage images in a Django app
- Cloudinary CLI
- Widgets
- Administration
- Programmatic upload
- Optimization and delivery
- Transformations
- Get started with transformations
- Advanced transformation features
- Text overlay transformations
- Complex transformations
- Named transformations
- Named transformations using TX Builder
- Advanced image components
- Trim videos in Node.js
- Splice videos in Node.js
- Zoompan effect
- Video transformations
- Crop and resize images in React
- Crop and resize videos in React
- Crop and resize images in Python
- Remove backgrounds and add drop shadows
- AI generative fill in Next.js
- Color accessibility in JavaScript
- Transformations for social media
- Dev Hints on YouTube
- Programmatic asset management
- Guides
- Upload
- Transform and customize
- Optimize and deliver
- Manage and analyze
- Video
- User-generated content
- AI in action
- Native mobile
- Add-ons
- Advanced Facial Attributes Detection
- Amazon Rekognition AI Moderation
- Amazon Rekognition Video Moderation
- Amazon Rekognition Auto Tagging
- Amazon Rekognition Celebrity Detection
- Aspose Document Conversion
- Cloudinary AI Background Removal
- Cloudinary AI Content Analysis
- Cloudinary AI Vision (Beta)
- Cloudinary Duplicate Image Detection
- Google AI Video Moderation
- Google AI Video Transcription
- Google Auto Tagging
- Google Automatic Video Tagging
- Google Translation
- Imagga Auto Tagging
- Imagga Crop and Scale
- Perception Point Malware Detection
- Microsoft Azure Video Indexer
- OCR Text Detection and Extraction
- Pixelz - Remove the Background
- URL2PNG Website Screenshots
- VIESUS™ Automatic Image Enhancement
- WebPurify Image Moderation
- References
- SDKs
- Release Notes
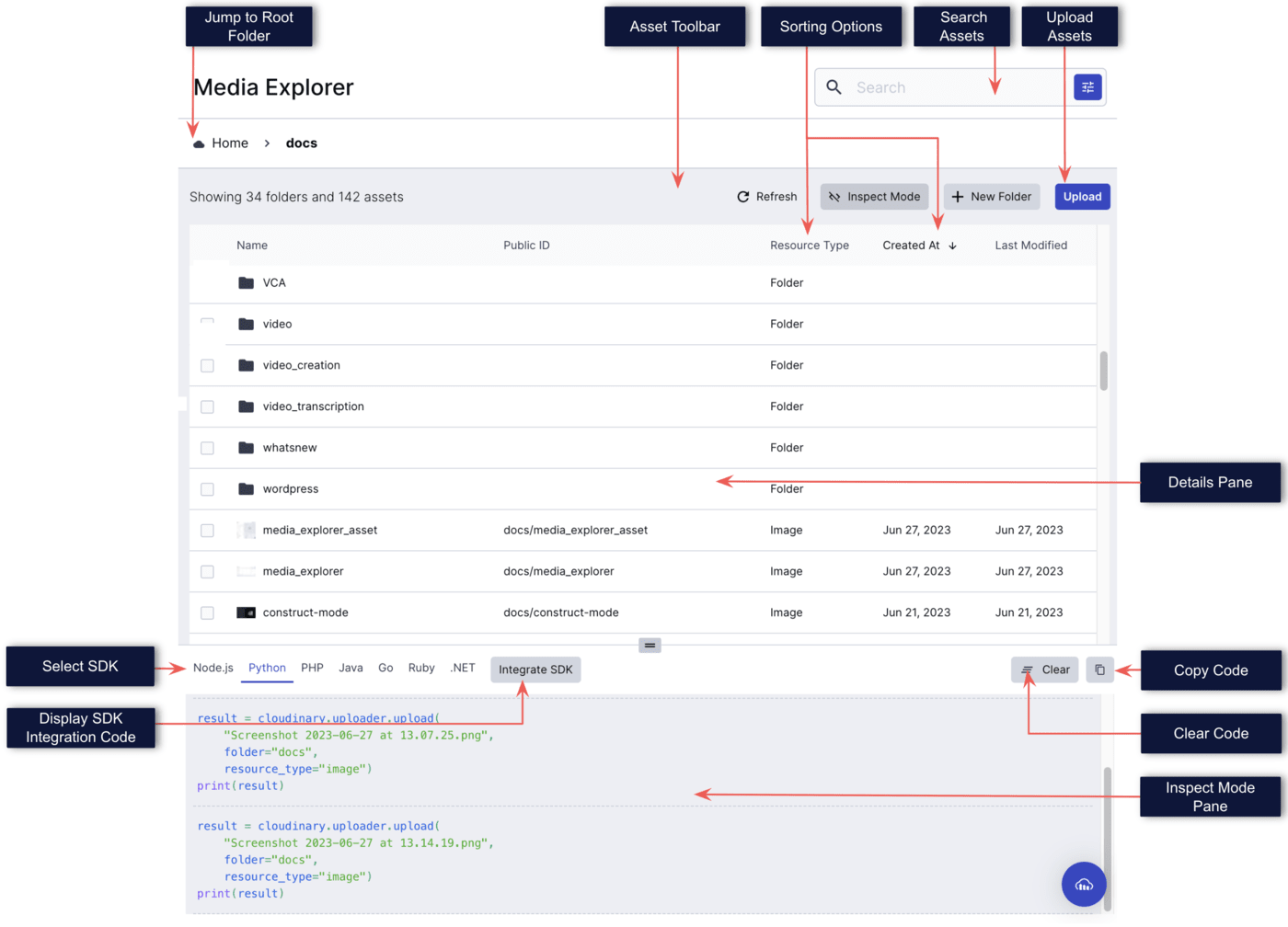
Media Explorer
Last updated: Jan-16-2024
The Media Explorer is a tool for you to easily view, browse and search the assets in your media repository, and is focused on helping you to learn and onboard quickly to easily integrate Cloudinary functionality within your own code. The explorer also helps you debug and troubleshoot your code, and provides a UI that is fully visualized and reflects a developer work space.
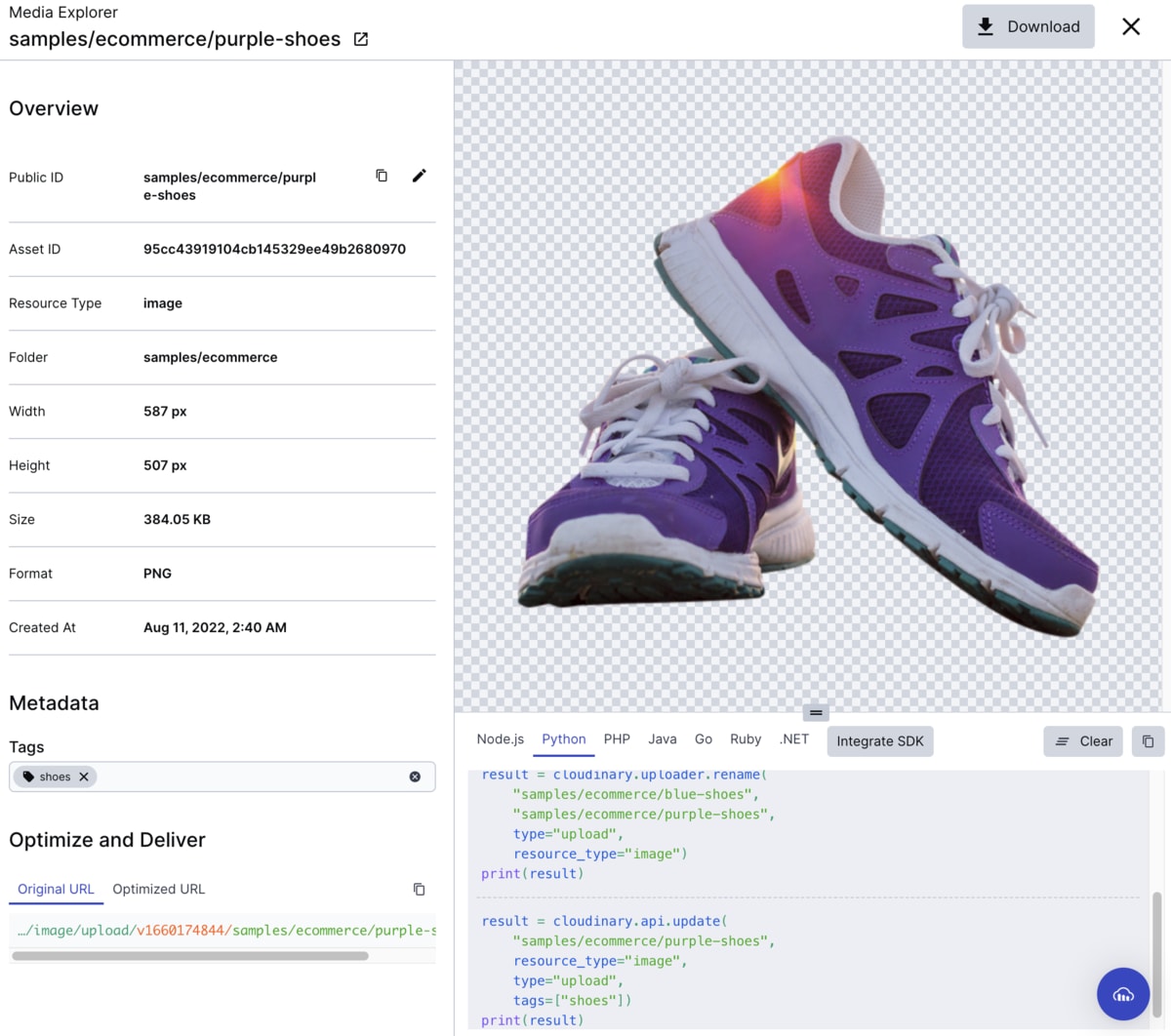
The interface provides a robust view to easily navigate through folders to find the assets you need, perform a search, upload new images, videos, audio, or other files in virtually any format, and select multiple assets to perform bulk operations such as delete. Hovering over a specific asset displays a thumbnail preview of the asset, and you can do an advanced search for assets by clicking on the blue icon in the search bar at the top right of the page. Double-clicking on an asset opens the asset view with an overview of the properties of the asset, and enables updating the metadata, tags and public ID of the asset. You can also optimize and deliver the asset, experiment with image transformations, and see video analytics.
Inspect mode
The explorer provides an Inspect Mode to help you learn and onboard to Cloudinary, and see the code snippet for replicating any actions made within the UI. This snippet can then be copied to your own code to provide the same functionality programmatically. The snippet is generated for each of the Cloudinary SDKs, which are displayed on separate tabs in the code preview pane. For example in the image above, the code preview pane shows the code for the two most recent actions performed in the UI, one to rename an asset, and the other to update an asset with a new tag.
✔️ Feedback sent!
Error
Unfortunately there's been an error sending your feedback.
 Digital Asset Management
Digital Asset Management